Web Designing is a long process. And many software will be required in the process of creating a perfect website. While there are some best tools from many leading providers available, they usually come with a hefty price tag. The price of these paid tools will not be a serious issue if a web designer is working on a large scale or has a web designing firm. In fact, paid tools are recommended over free tools in such scenarios.
But if you are a freelancer or need some free tools that can help you in the whole process of web designing, this will guide will help you in knowing some of the very useful web design tools that are available for Free.
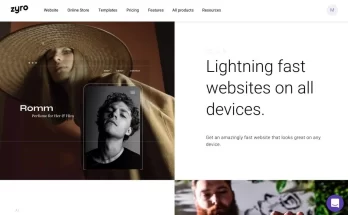
Here is a list of top Website Builders available to create a Perfect Website without any coding knowledge.
CSS3 Generator
CSS3 Generator is one of the most useful tools that can save you from breaking your head, to create CSS3 Code for different elements of your website. These elements can be Text Shadow, Border Radius, Box Shadow, Box Sizing and Resizing, and more. If you think the usability of the CSS3 Generator ends here, you are wrong. The CSS3 Generator can be used for un-shortening URLs that are created using the URL shortening services. You can use the CSS3 Generator tool as Lorem Ipsum Generator too. And another plus is that you need not download this tool. You just have to visit https://css3generator.com/ and use it for the above-mentioned tasks.
Uptime Robot
This is yet another free tool that can be useful to a great extent. You can use this tool to monitor your website and you can do it for absolutely free. This is a very easy-to-use tool with no learning curve. All you have to do is visit the website, sign up, and then add the URL of the website that you want to monitor. You can also get your hands on its paid version which comes with a whole lot more features. You can choose from several options to get notifications, and different alerts can be set for different types of monitors. You can also download an easy-to-use app to get notifications on your phone.
NetBeans IDE
NetBeans IDE offers a sophisticated Integrated Development Environment. NetBeans IDE lets the user create desktop, mobile, and web applications quickly and easily, for Free. You can easily create the applications of your choice with the help of NetBeans, with little knowledge of Java, PHP, C, C++, etc. Some top companies like Accenture, PepsiCo, and YouTube use NetBeans IDE. The history of NetBeans takes us way back to 1997 when it was formed. Over the years, NetBeans IDE has established itself as go to choice of many developers. You get a smooth compiler that is best suited for creating and executing even long codes. And it shows quick suggestions and displays errors like syntax errors.
FileZilla
FileZilla is a Free open-source FTP solution. You can use this free software to move your files from your local computer to your web server easily in a very secure way. In addition to FTP, FileZilla also supports FTPS and SFTP. You can get great support from the forums, wiki, bug and feature request trackers. FileZilla is also available in its premium avatar. The premium version of FileZilla comes with a lot of additional features and protocol support for WebDAV, Amazon S3, Backblaze B2, Dropbox, Microsoft OneDrive, Google Drive, and Google Cloud. FileZilla is frequently updated, in order to keep up with user feedback and fix bugs and other vulnerabilities.
WebPack
WebPack is the tool that you will need if you want to keep your JavaScript files small and focused. In other words, WebPack is a JavaScript module bundler. WebPack is designed to bundle all the JavaScript into a single JS file. And this JS file can be used in websites or applications. When your application is processed in WebPack, a dependency graph is built and this graph maps every module your project needs and one or more bundles are generated. You can also make use of the plugins that WebPack offers.
Bootstrap
Bootstrap is the world???s most popular front-end components library. Bootstrap has helped many developers with its custom HTML and CSS and JS snippets that can be added to any application. Bootstrap also has a great collection of templates for buttons, forms, and typography. You can also make use of elegant Bootstrap themes to make your website stand out. Bootstrap can be a great framework for the ones that are looking to build responsive, mobile-first websites. And if you are stuck at getting started, all you need is the Bootstrap Starter template.
Canva
Canva has eased the task of many designers whose task is to design banners, posters, and cover images. As Canva says, Design anything. And they mean what they say. You can design anything of your choice. This is great for creating visual graphics for social media platforms or personal use. You can even create birthday or anniversary wishes. Creating any design is extremely easy, as you get many templates to choose from. Or you can just create your design from the scratch with a blank document and let your creativity flourish with the help of Canva.
Google Fonts
More often, many web designers run out of fonts or cannot get the desired font. To tackle such scenarios, you can make use of Google Fonts. Google Fonts is a collection of free fonts that you can use on any project. You can choose from 5 categories and many languages. And you can set the font priorities too. You can search for the fonts. It provides a nicely put-together interface that is very simple and easy to use. Yet it offers a lot of features.
 Get Listed
Get Listed